在线工具层出不穷,有图标库远程调用,也有音乐播放器。
这个工具很简单,通过远程更改样式,调用本地JS,轻松调整。
1. The player's script is simple placed in the <head> tag of the page.
<script src="//site.com/playerjs.js" type="text/javascript"></script>
2. Integration code for player container
<div id="player"></div>
<script>
var player = new Playerjs({id:"player", file:"//site.com/video.mp4"});
</script>
All settings are in the builder, so only the id is required (can be changed to any other instead of player).
Other variables that may be useful:
file URL to a file video or audio, playlist, HLS, DASH, YouTube or Vimeo
poster URL to the image that will be displayed on screen before starting
title inscription or title
autoplayautoplay (1 or 0)
startstart playback from the specified second
endend playback on the specified second
duration duration in seconds, if the player does not preload metadata
subtitle URL of subtitle
Javascripts are perfectly cached by the browser, so for critical updates, it is worth dumping the cache by simply renaming the file (remember to change the name in the embed code):
playerjs.js -> playerjs1.js
Asynchronous way
The player script can be loaded asynchronously from version 9.33.
<script src="//site.com/playerjs.js" type="text/javascript" async></script>
In this case the player code must be wrapped in the PlayerjsAsync function. Please note that there can only be one such function per page.
function PlayerjsAsync(){
player = new Playerjs({...});
}
Setup
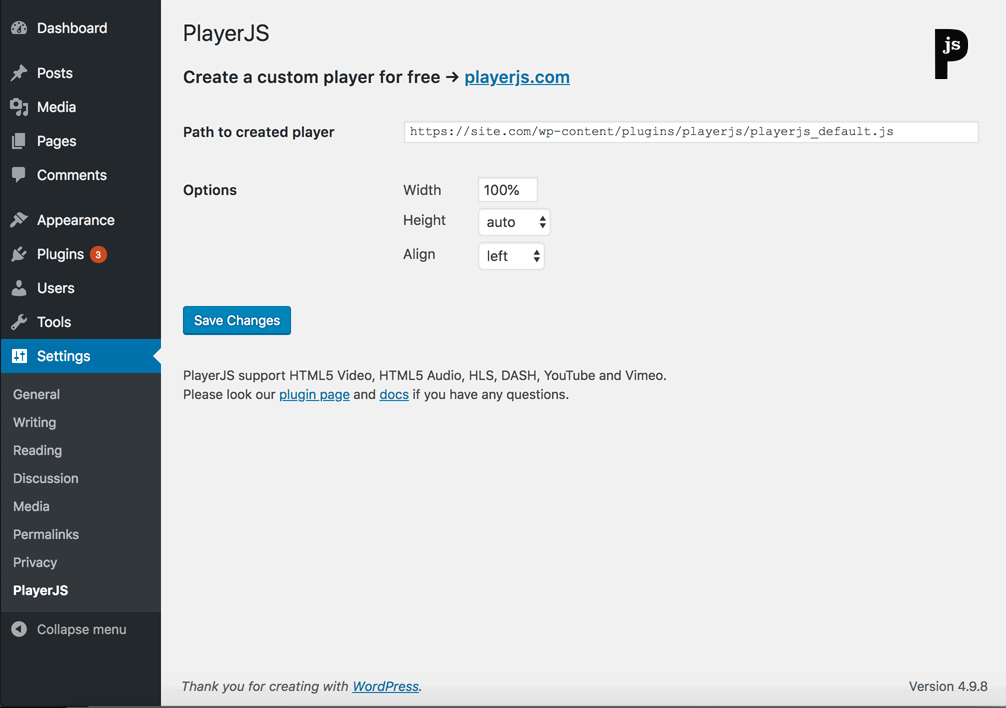
The easiest way to install the plugin is through admin WP (easy to find by name).
You can also download the archive from the link above, unpack, upload it in WordPress to the Plugins section and activate.
Upload the player created in the builder to any folder on the site other than the plugin folder, since it is cleared after updates. For example, save the file to the wp-content/plugins folder and specify this path in the plugin settings.
Also in the settings you can set the default player size and alignment.
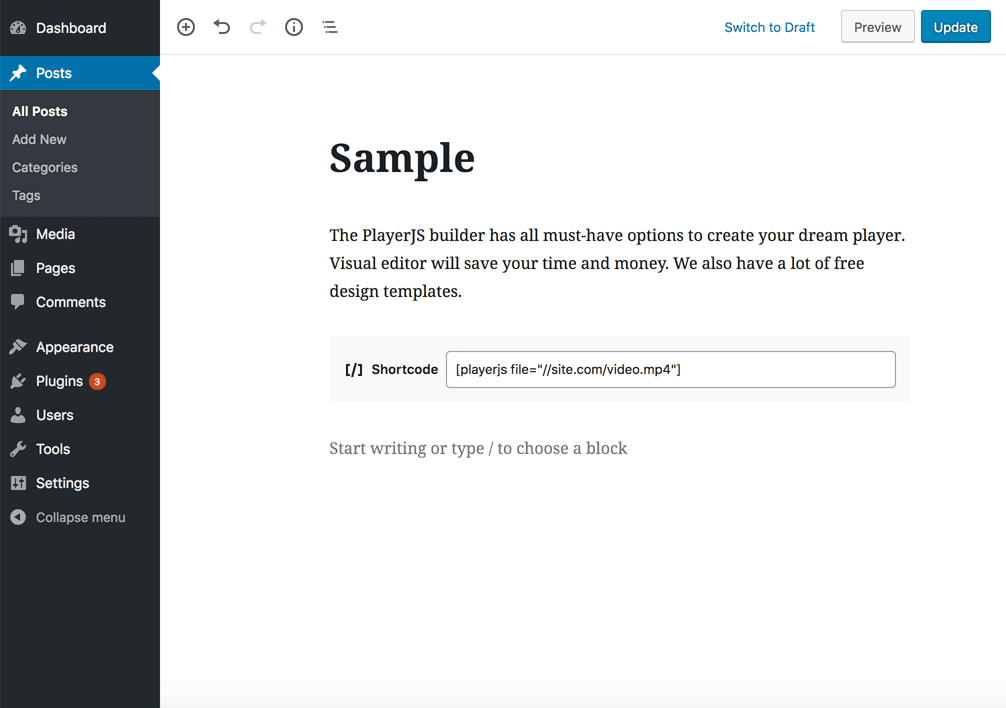
How to embed player on page
Use a simple shortcode:
[playerjs file="URL"]
By default, the player stretches over the entire width of the space. You can set your sizes in percentage (50%) or pixels (500).
[playerjs file="//site.com/video.mp4" width="50%"]
If the option Aspect ratio is set to value container size, you need to set the height.
[playerjs file="//site.com/audio.mp3" width="50%" height="300"]
You can set alignment with the align parameter (values: left, right, center) and margin.
[playerjs file="//site.com/hls.m3u8" width="50%" align="center" margin="20"]
Similarly, you can add a poster, subtitle and specify a title.
Playlist from version 2.6 can be specified directly in the shortcode as follows:
[playerjs file="[{'title':'1','file':'https://plrjs.com/x.mp4'},{'title':'2','file':'https://plrjs.com/x.mp4'}]"]
You can also use link to a text file with a playlist:
[playerjs file="https://site.com/playlist.txt"]
You can store multiple design templates in the same player and switch between them using the player parameter:
[playerjs file="https://site.com/playlist.txt" player=2]
You can also use the watermark plugin to demonstrate watermarks (user logins) from version 2.9. Please, enable the plugin in the builder, update the player and add the parameter watermark=1
[playerjs file="URL" watermark=1]
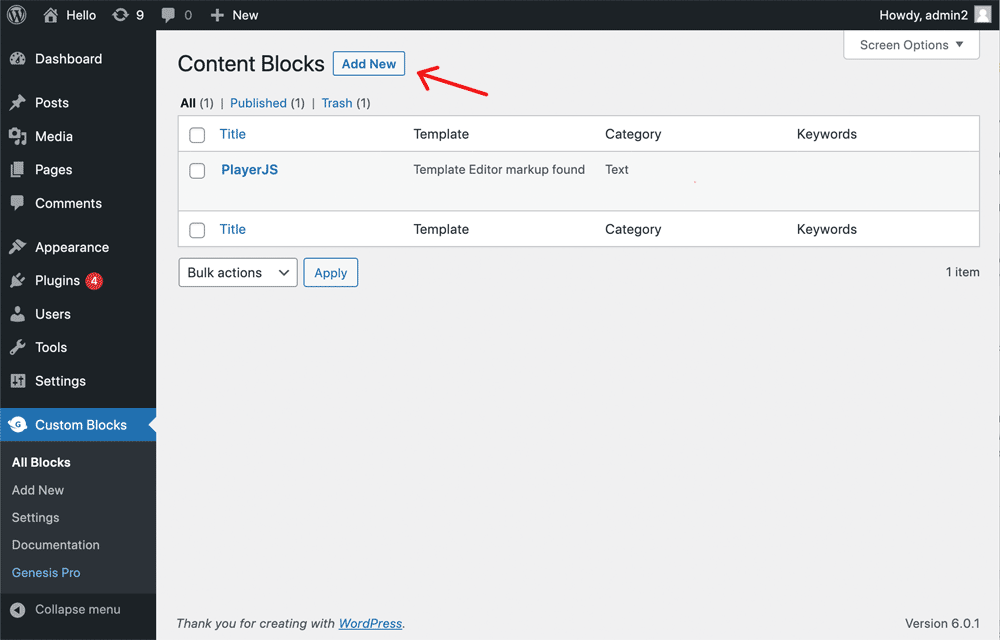
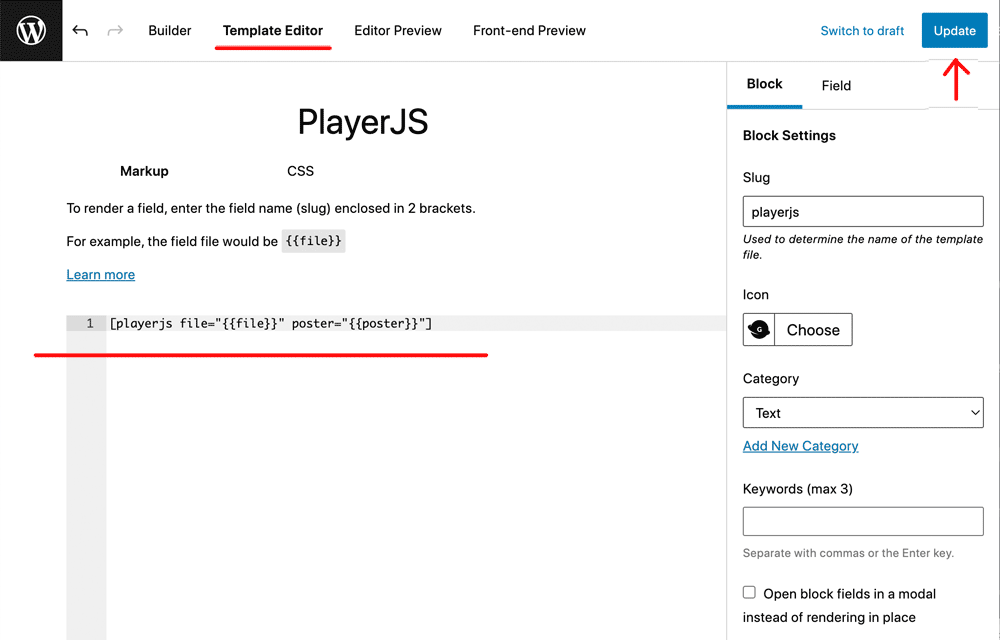
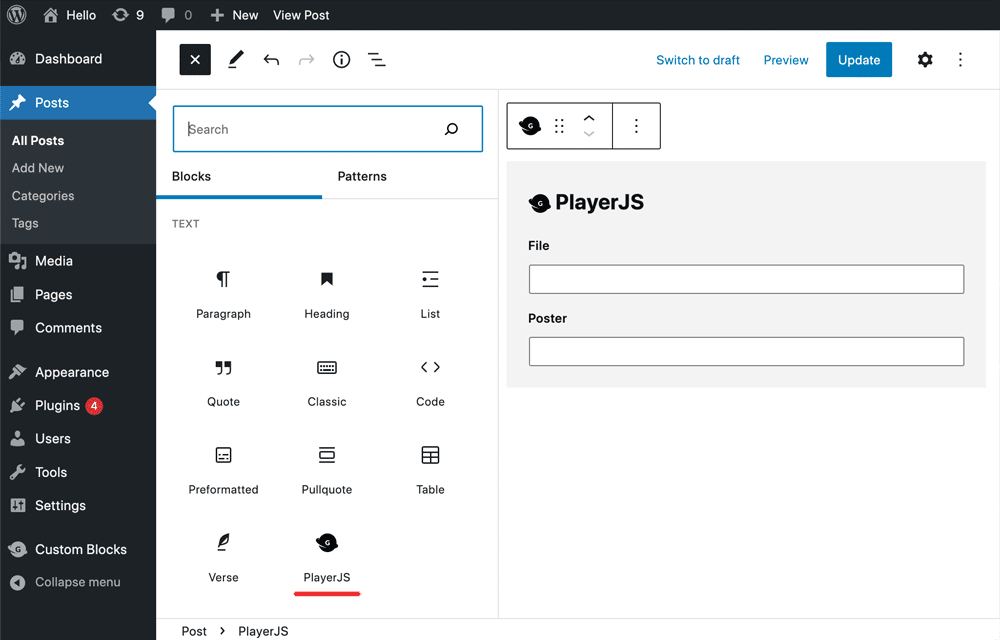
Block editor
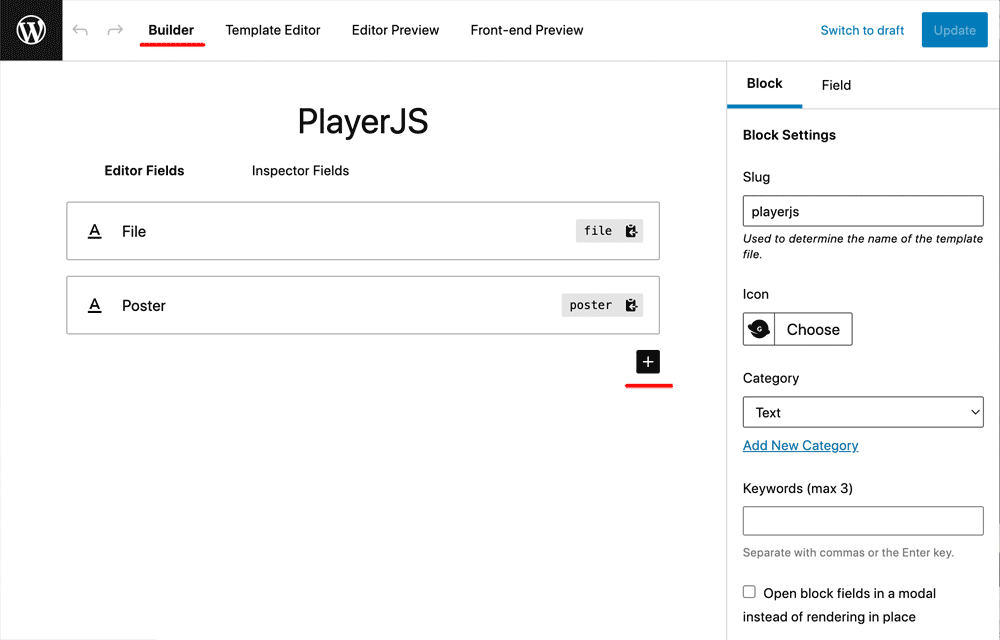
You can simplify the creation of a shortcode by using a special block in the editor, which is used in WordPress by default. Just install any plugin to create your own blocks, example Genesis Custom Blocks. The steps for creating such a block are listed below.
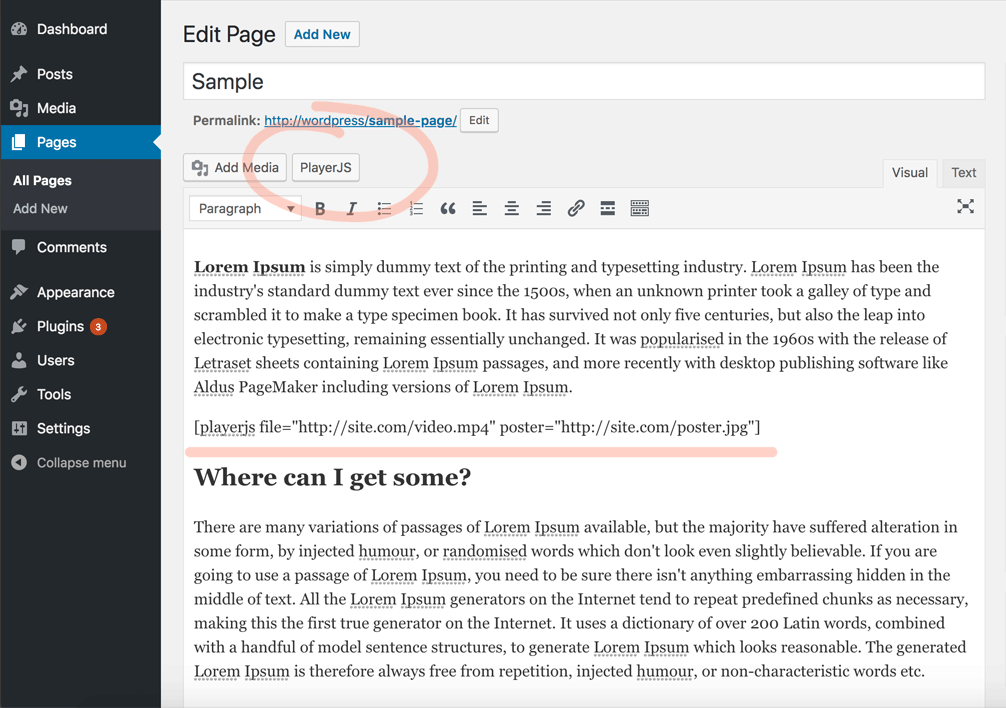
TinyMCE editor
In old classic editor from WP 4 you can find the PlayerJS button for quickly creating a player's shortcode. The old editor also can be installed in WP 5.
To edit the code just select it and click on the PlayerJS button.
How to replace standard video/audio tags
This works with WP plugin version 2.19. Enable the Service / Replace the standard tags on the page option in the player settings and specify the shortcode once on the page to replace the standard video player
[playerjs replace="video"]
Or this one to replace audio
[playerjs replace="audio"]
In this case, all standard players on the page will be automatically replaced with PlayerJS